30 Nov 09_Empezamos a programar_Taller de processing: Elena Juárez
No os engañamos si decimos que teníamos mucho miedo a la programación y a este taller. Ninguno habíamos programado nunca nada pero Elena empieza la clase con la frase: «No hay miedo».
Processing es un lenguaje de programación y entorno de desarrollo integrado de código abierto basado en Java, de fácil utilización, y que sirve como medio para la enseñanza y producción de proyectos multimedia e interactivos de diseño digital.
Lo impresionante de Processing es que sin tener ninguna noción de programación, mediante comandos muy lógicos, podemos llegar a diseñar digitalmente cualquier cosa que nos imaginemos. Programas y paralelamente puedes ir viendo el resultado automáticamente.
En el Máster de Efímeras estamos aprendiendo muchas disciplinas artísticas e interactivas. Conocer la amplitud de herramientas que existen para poder decidir cual es mejor usar en cada momento, o espacio.
Nuestras creaciones con Processing :
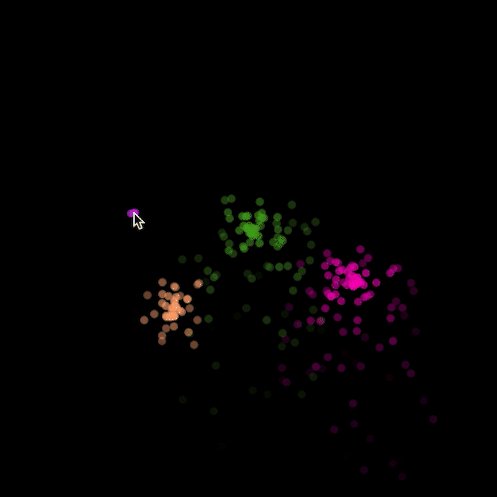
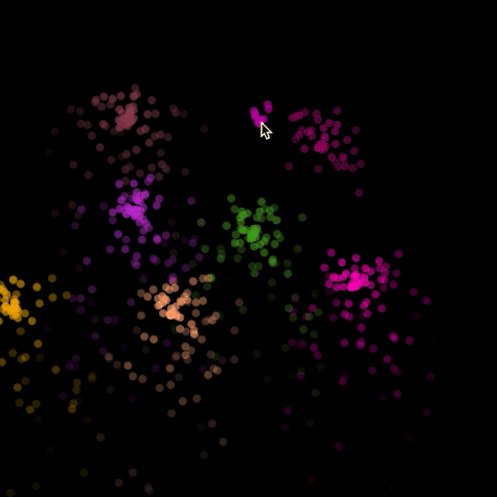
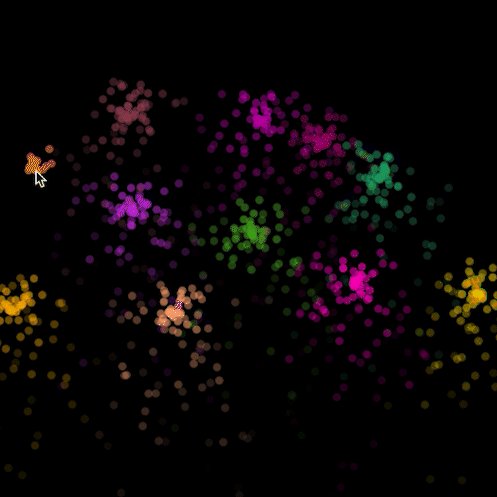
«Fireworks»_Alejandra Rozo
Teniendo como referencia los fuegos pirotécnicos, la idea era generar un ejecutable interactivo, en el cual al hacer click se produce una “explosión” de color similar a la explosión de los fuegos pirotécnicos.
«Fachada Interactiva»_Araceli Pérez
Esta propuesta muestra el lado mas artístico de jugar con luces y, por otro lado, busca interactuar con los usuarios que estén paseando por la calle en ese momento. Ellos pasarán a ser parte activa del proyecto siendo los propios artistas. Se trata de una gran pantalla táctil que ocupará la fachada de un edificio del centro de Madrid. A través de la interacción, los usuarios podrán tocar la pantalla en la que aparecerán una serie de triángulos con diferentes formas y colores por cada vez que la pantalla sea tocada. El dibujo que se forme a lo largo del día será la obra que se desarrollará por parte de los transeúntes.
«Lava Lamp»_Araceli Pérez
La idea surge de la imitación del movimiento que realizan las lámparas de lava. A través del diseño de formas orgánicas que tengan movimiento se consigue transmitir esa sensación de paz al usuario. Se busca la imitación de estas lámparas de lava con un estilo digitalizado y que puedan ser modificadas en cuanto a tamaño, forma y colores, ajustándose a los espacios en los que estén expuestas. Esta propuesta tiene un uso decorativo que puede estar reflejado en salas de hoteles, congresos, exposiciones…
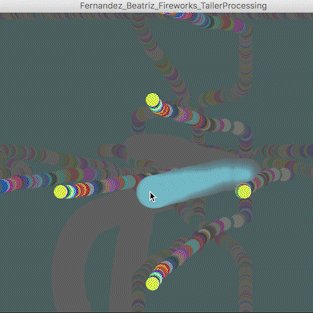
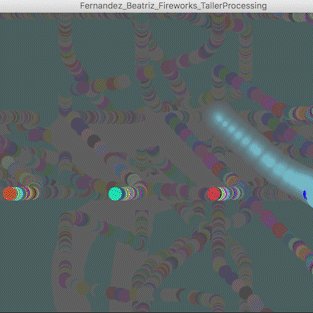
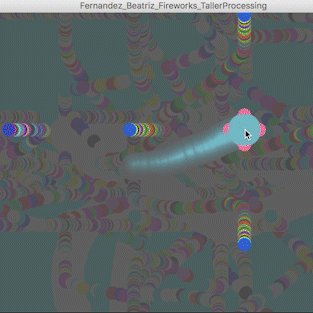
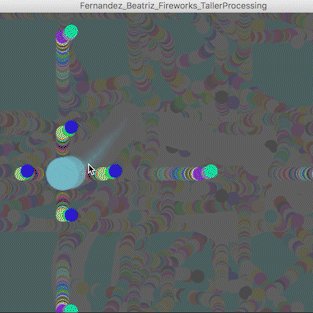
«La nueva era pirotécnica»_Beatriz Fernández
Toda instalación interactiva es la participación del espectador y la generación de emociones en los mismos. Teniendo en cuenta esta premisa y el contexto actual tecnológico en el que se encuentra la sociedad, esta propuesta nace con la finalidad de ofrecer un espectáculo pirotécnico en esta nueva era en la que coexistimos sin necesidad de generar contaminación acústica en el espacio.
El desarrollo de la propuesta reside en que el espectador tenga el poder generador. El cursor realiza una estela por donde pasa y, a través de la acción de pulsar el ratón, el usuario podrá generar estos fuegos artificiales.
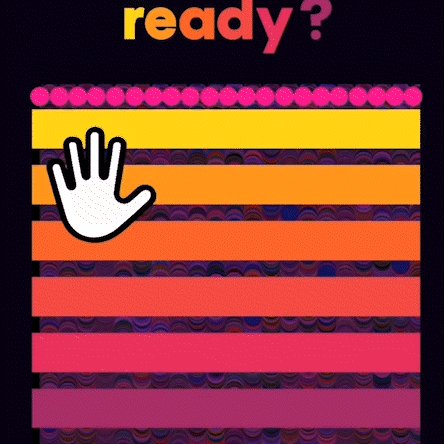
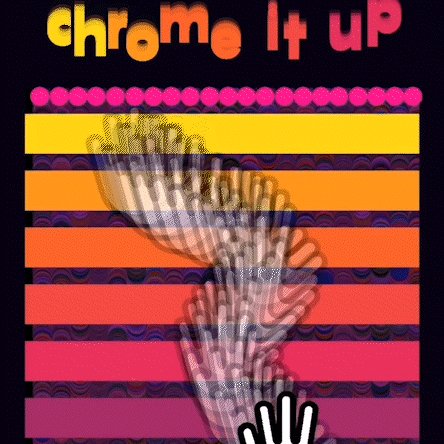
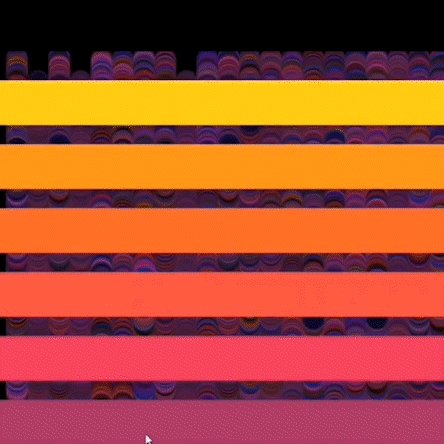
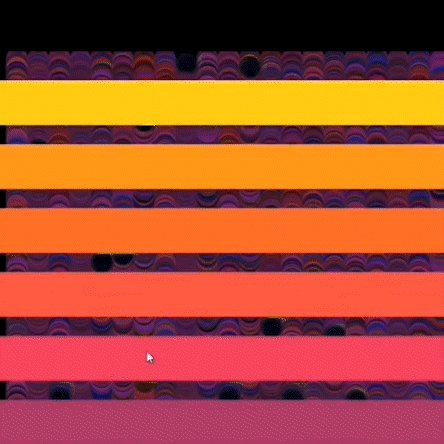
«Chromatic moving»_Gabriela Prudencio
Es una experiencia interactiva que se compone por dos escenarios: Escenario estático representado por una paleta de colores que va desde una gama cálida a una gama fría expresadas por medio de rectángulos. Y escenario móvil es cuando el usuario mueve su mano sobre los rectángulos y por detrás de ellos empieza a haber un movimiento de spots (puntos) que van saturando el fondo con colores aleatorios. Es una experiencia que está pensada para un museo interactivo, donde el usuario puede explorar la pieza por medio de unas pantallas individuales probando la saturación del fondo con la velocidad del movimiento corporal.
«Dancing Floor»_Jimena Villanueva
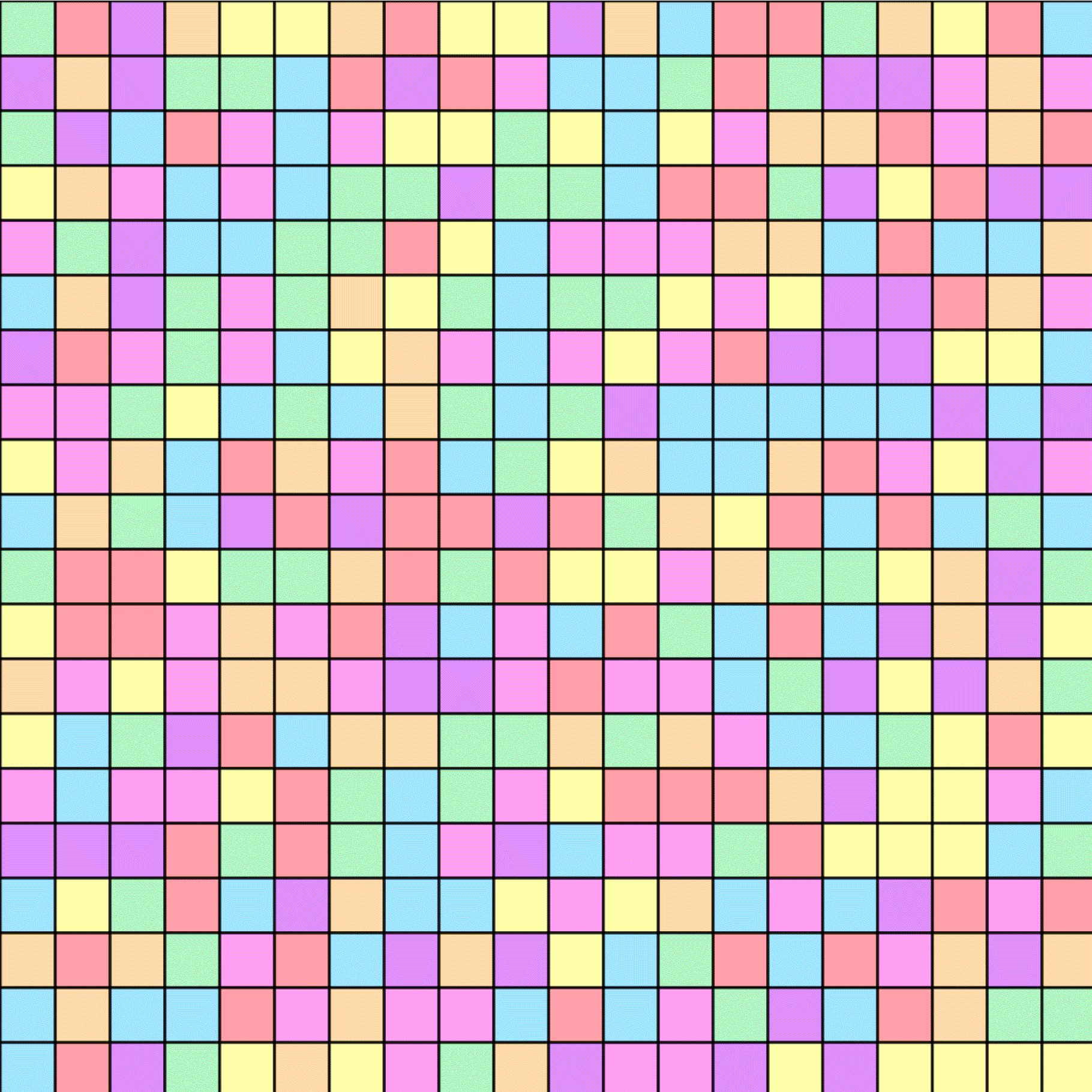
Se propone un suelo táctil a modo de pista de baile donde el usuario podrá interactuar situándose sobre él. La pista de baile funciona de esta forma: Cuándo una persona camina por encima, cambiarán los colores de las casillas de manera aleatoria por cada paso que dé. En el momento que se suba una nueva persona, se le aplicará un filtro de color a la pista de baile.
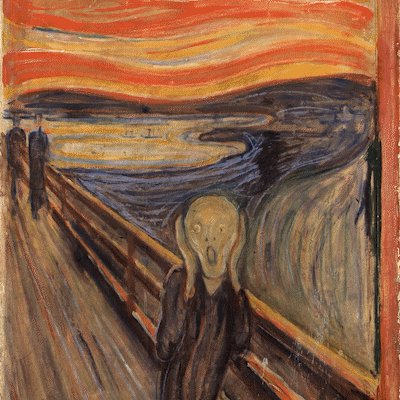
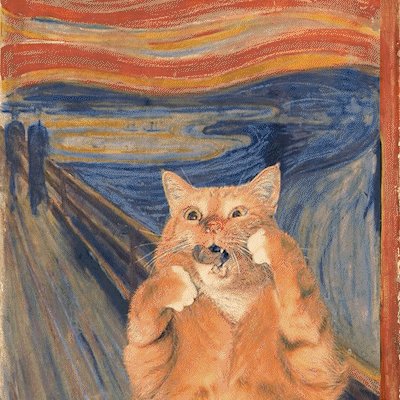
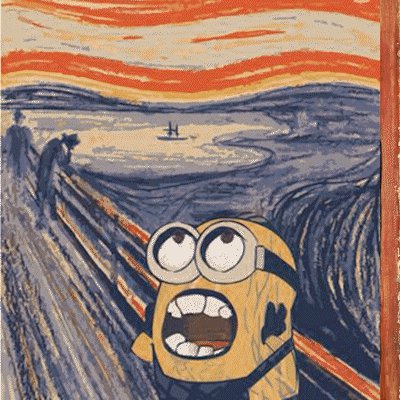
«El Grito Interactivo»_Laura Thompson
La propuesta busca que los usuarios puedan interactuar con «El Grito» de Edvard Munch. Esta interacción será a través de una pantalla touch la cual contendrá la obra y algunas de sus distintas parodias. En la pantalla se estará generando una imagen a partir de una serie de pixeles aleatorios. La imagen inicial generada será la versión original de la obra de Munch. El usuario al tocar la pantalla reiniciará la generación de la imagen. Obteniendo alguna de las otras versiones paródicas de la obra.
«Rainbow dot»_Miguel Gómez
El punto de referencia inicial es la obra de Bridget Riley. Iniciándose con objetos en movimiento y colores aleatorios, esta aplicacion funciona de tres maneras diferentes. Cuando se presiona una tecla. Los objetos cambian de color y el movimiento del ratón hace un haz del color seleccionado. Cuando se presiona el botón izquierdo del ratón. Los objetos vuelven a cambiar de color y el movimiento del ratón hace otro haz de ese mismo color. Cuando se presiona el botón derecho del ratón. Los objetos vuelven a cambiar de color y el movimiento del ratón hace el haz de ese mismo color.
«Fluidez»_Sara Pinilla
Con este proyecto se busca la creación de una imagen compositiva con movimiento. Evocando la fluidez que pueden tener las formas curvas y que se puedan configurar con ciertas acciones dependiendo de sus dimensiones y la sobreposición de estas.
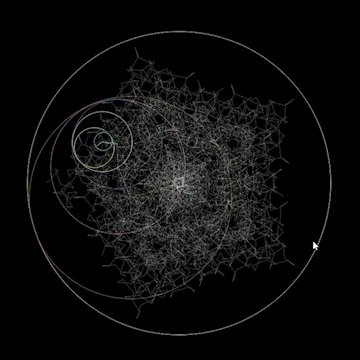
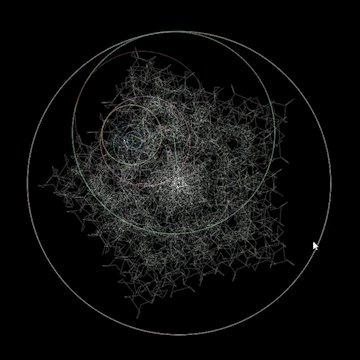
«Spirograph»_Marta Salas
Spirograph, surge de recordar el juego de nuestra infancia con dicho nombre. De querer conocer el funcionamiento geométrico de este. Para ello se investigan las distintas formas de la cicloide, epiciclos o fractales. Estas formas geométricas fueron utilizadas por Apolonio de Perga en el siglo III a.C. Explicaban el movimiento de los planetas desde un punto geométrico. Se programa así una generación aleatoria de órbitas entre 1 y 20 aleatoriamente tangentes entre sí que dibujan el recorrido del centro de la circunferencia más pequeña. Proporcionándonos así unas figuras diferentes y presionando el ratón podemos ver el trayecto de dichas órbitas.
«Moneda»_Sara Roldán
Mi primera opción fue esta aplicación usando la gravedad. La moneda aparece cuando pulsas el ratón y cae por gravedad. Al ser una elipse, si la deformo en horizontal y vertical parece que tuviera movimiento al caer. También cambia de color el fondo cuando mueves el ratón de derecha a izquierda, hacia la izquierda se vuelve negro y hacia la derecha rosa.
«Ball»_Sara Roldán
Finalmente mi propuesta tiene dos interacciones; una al mover el ratón por la pantalla (mouseX) y otra al mantener pulsado el botón izquierdo del ratón (mousePressed). Al moverte a la izquierda la bola de ese lado crece y cambia de color de forma gradual en colorMode. En una escala de rosas, rojas y violetas. Al mantener pulsado el botón del ratón aparece la misma bola pero en la mitad derecha del lienzo. Si arrastras ocurre lo mismo con los colores: si colocas el ratón en la mitad izquierda y pulsas sin mantener podrás ver las dos bolas a la vez.